
Elog-notion-halo博客同步
💡 目前博客创作与部署存在多种模式,如本地书写 + Hexo 等框架部署、在线平台记录发布等,但好用的编辑器多为第三方产品,且博客平台分轻量化渲染型和重内容管理型。Elog可以将这些平台揉合在一起,随意组合写作平台和博客平台。同时由于Elog同步需要使用终端命令进行同步,所以我额外开发了网页端,方面随时随地同步自己的文章。本教程就教你怎么使用Elog和部署web端。
一、资料
1.1 🌐官网
- Notion:notion.so
- Elog:elog.1874.cool
- Halo:halo.run
1.2 📃帮助文档
- Notion API:developers.notion.com
- Elog Docs:elog.1874.cool/notion/start
- Halo Docs:docs.halo.run
二、简介
📌 notion
Notion是一款功能强大的协作工具,结合了笔记、项目管理、数据库和文档编辑等多种功能。用户可以在Notion中创建各种类型的内容,如文本、表格、嵌入式多媒体等,并进行组织和共享。Notion的灵活性和强大的自定义功能使得团队可以根据自己的工作流程和需求来创建和管理项目、文档和知识库,成为许多团队和个人喜爱使用的协作工具。
📌 halo
Halo是一款开源的内容管理系统(CMS),专注于创建个人博客和小型网站。它提供了简洁的用户界面和易于使用的编辑工具,使用户能够快速搭建和管理自己的网站内容。Halo支持主题定制和插件扩展,用户可以根据自己的需求进行个性化定制。Halo还注重安全性和性能优化,为用户提供稳定可靠的网站运行环境。由于其简洁易用和灵活性,Halo受到许多个人博客作者和小型网站运营者的青睐。
📌 elog
开放式跨端博客解决方案,随意组合写作平台(语雀/飞书/Notion/FlowUs)和博客平台(Hexo/Vitepress/Confluence/WordPress)等。解决博客的编写,管理,分享问题。实现一端编写,多端同步的功能。
三、必要信息获取
📢 大致流程为:
申请notion的
token,以及获取模板数据库id申请halo
token
3.1 Notion
📢 相关网站
🌐Notion申请网站:https://www.notion.so/my-integrations
3.1.1 Token
-
点击
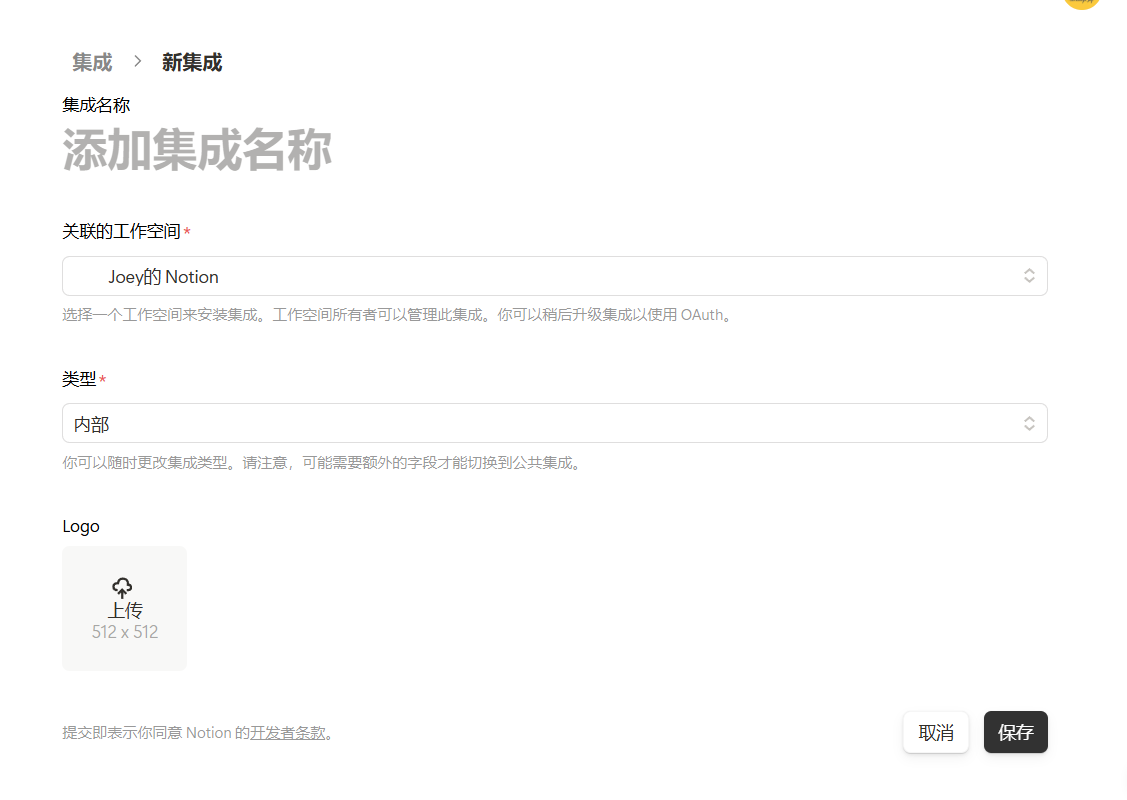
新集成创建一个集成
-
填写必要信息
⚠️ 注意:选择工作区之后这个Token就只能使用选择工作区的页面!!

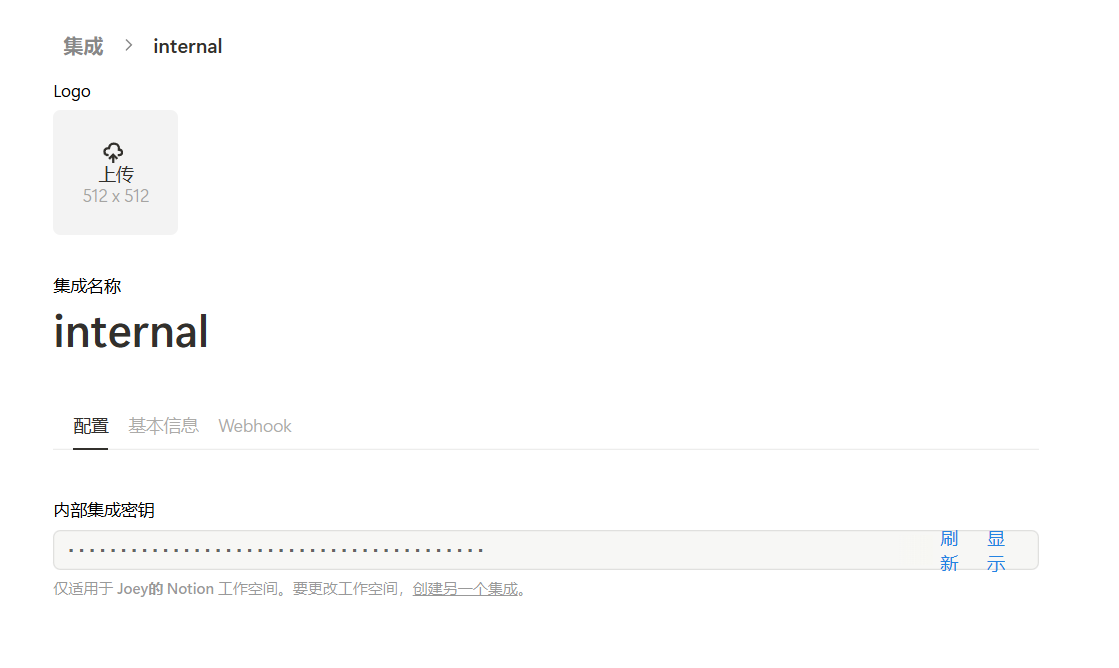
- 复制
token

3.1.2 Database ID
- 获取数据库模板
📢 相关网站
🌐官方教程:Elog官网教程
你可以复制别人的数据库模板到你自己的工作区中,或者在你的工作区手动创建数据库。!!!但是工作区必须和上面集成所选择的工作区保持一致!!!
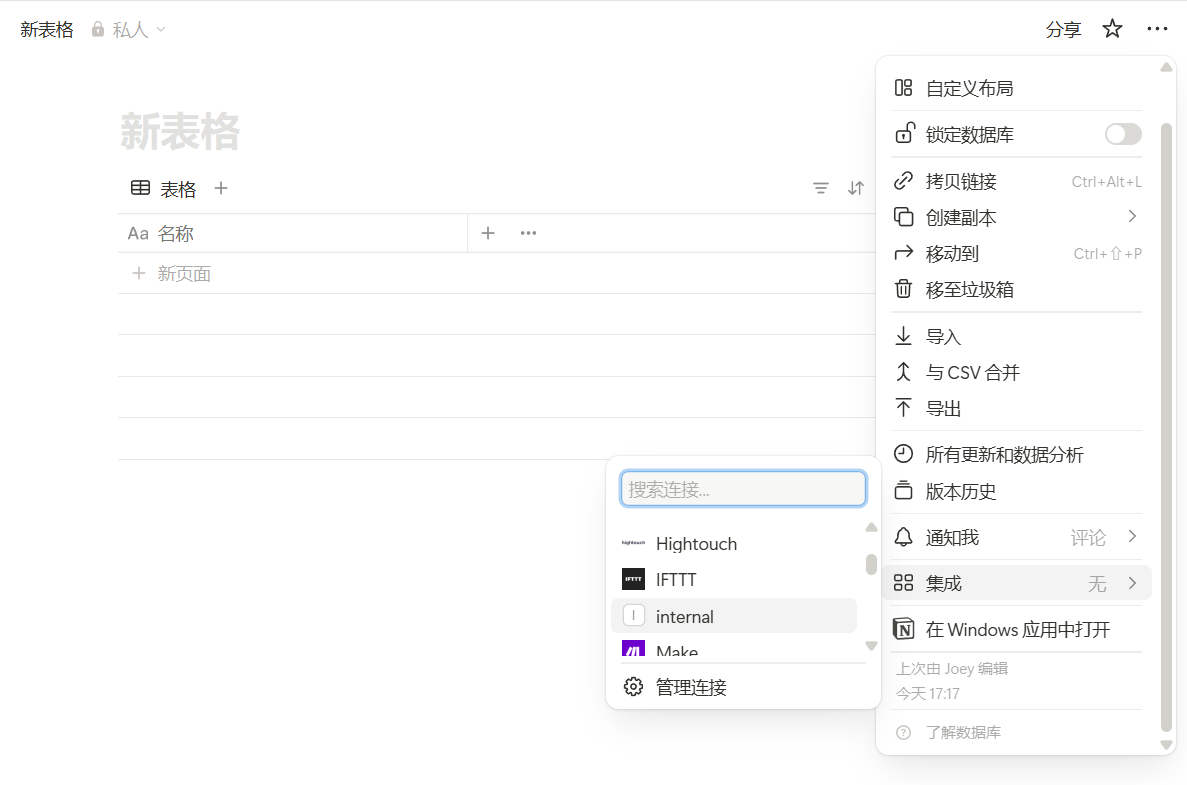
- 授权数据库给集成

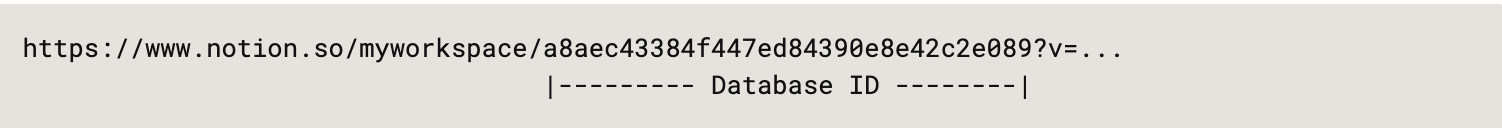
- 获取数据库ID
在浏览器的地址栏获取数据库id,具体为地址最后一个/之后到?之前的部分,是完全有字母和数字组成的uuid。

3.2 Halo
📢 相关网站
🌐官方教程:Elog官网教程
这里需要获取三个参数,分别是endpoint,token和policyName
3.2.1 endpoint
halo网站的地址,例如http://myhalo.com ,记得区分
3.2.2 token
打开halo控制台,找到 用户→点击管理员用户→个人令牌→创建令牌。
所需权限:
- 附件管理
- 文章管理
3.3.3 policyName
📢 该参数意义是将图片上传到halo设定的存储中去,默认本地,也可以存储到halo配置的OSS中
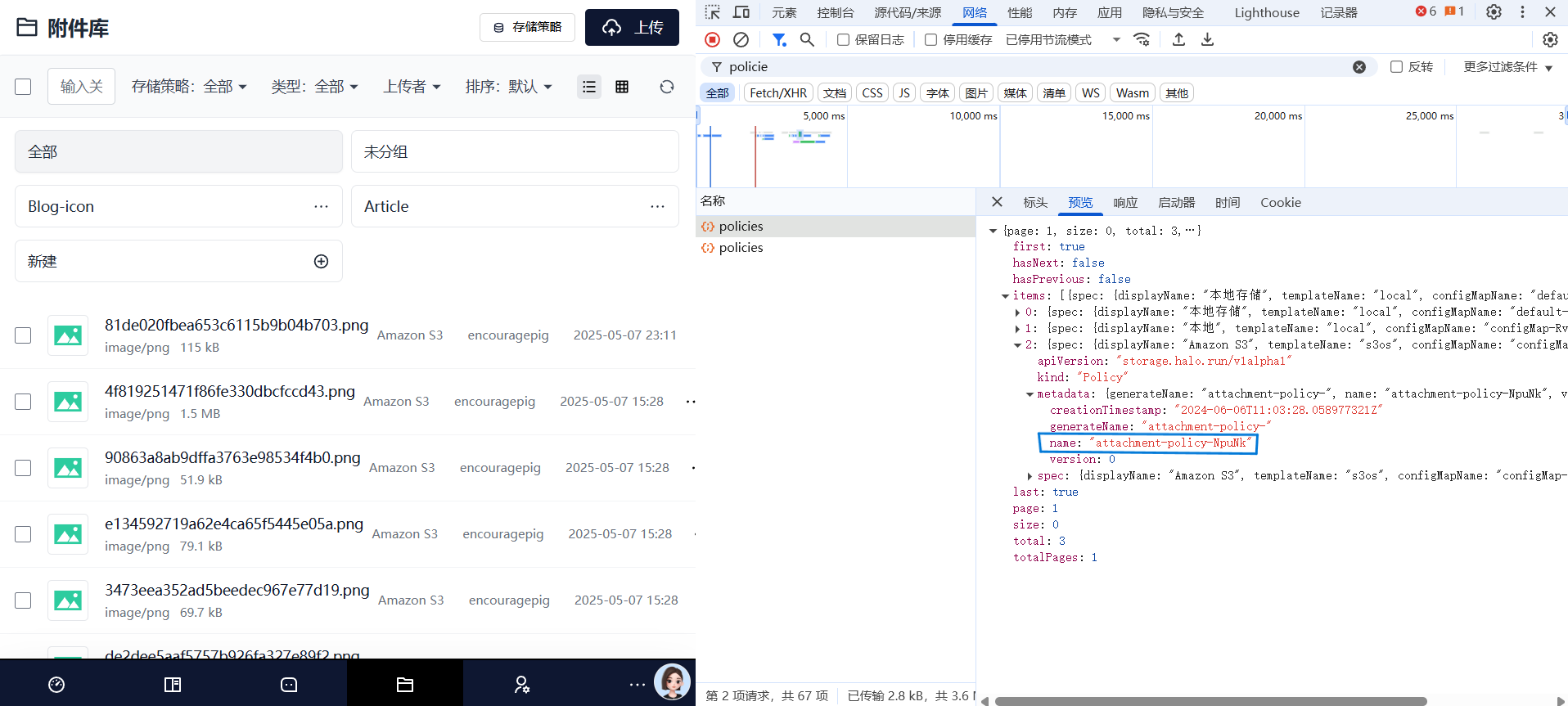
Halo 的存储策略,可前往附件管理中,F12 打开浏览器开发者控制台,刷新后查看/apis/storage.halo.run/v1alpha1/policies接口,找到返回的metadata.name字段值,默认请设置default-policy 。

我这里选择的是将图片上传到OSS,那么就选择“Amazon S3”的metadata.name
四、Elog的安装与使用
📢 相关网站
🌐官方教程:Elog官网教程
4.1 环境准备
⚠️ Node 环境(>=12.0.0),尽量使用stable版本。
4.2 全局安装elog
需要使用 npm / yarn / pnpm 全局安装@elog/cli ,使用任意一种方法安装即可。
# 使用 npm 安装 CLI
npm install @elog/cli -g
# 使用 yarn 安装 CLI
yarn global add @elog/cli
# 使用 pnpm 安装 CLI
pnpm install @elog/cli -g
# 安装指定版本
npm install @elog/cli@0.9.0 -g
4.3 使用
4.3.1 初始化
在安装elog的机器本地创建一个用来同步的文件夹,进入文件夹,打开终端或cmd,执行以下命令,初始化工作区。
⚠️ 这里一定要在用来同步的文件夹路径内执行命令
elog init
初始化完成该文件夹下会多出两个文件:
elog.config.js:配置文件,通过配置此文件指定elog的博客编辑站点与发布站点。.elog.env:环境变量,elog.config.js文件可以读取此文件中的信息。如果使用github等同步时需要将此文件加入.gitignore,防止信息泄露!!!
4.3.2 环境变量设置
- .elog.env 环境变量
在该文件夹内填入之前获取的Notion和Halo信息
# .elog.env
# Notion
NOTION_TOKEN=
NOTION_DATABASE_ID=
# Halo
HALO_ENDPOINT=
HALO_TOKEN=
HALO_POLICY_NAME=
- elog.config.js 配置文件
// elog.config.js
module.exports = {
write: {
platform: "notion",// 选择下面的notion配置
notion: {
token: process.env.NOTION_TOKEN,
databaseId: process.env.NOTION_DATABASE_ID,
filter: {
property: "status",
select: {
equals: "已发布",
},
},
},
},
deploy: {
platform: "halo",// 选择以下的halo配置,切换成local则可下载到本地
local: {
outputDir: "./docs",
filename: "title",
format: "markdown",
},
halo: {
endpoint: process.env.HALO_ENDPOINT,
token: process.env.HALO_TOKEN,
policyName: process.env.HALO_POLICY_NAME,
rowType: "html",
needUploadImage: true,
},
}
},
};
⚠️ 注意: filter: { … }, 字段里的内容,需要notion的数据库具有
select性质的名为status的属性,并且会选择status为已发布状态的文章去同步。这里的参数可以根据自己的需求去自定义,不仅限于此。
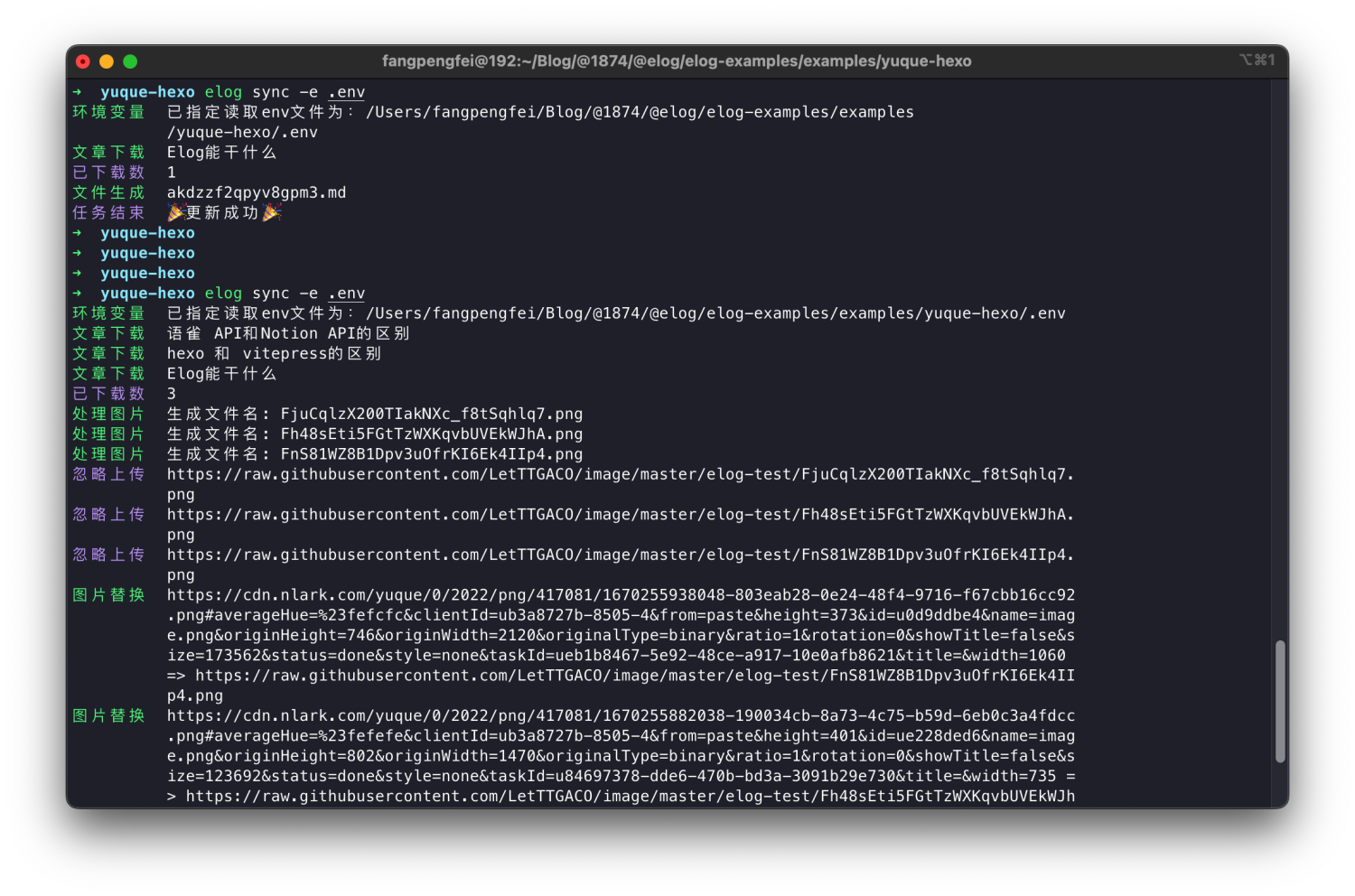
4.3.3 同步
# 同步文章/发布文章
elog sync -e .elog.env
# 清除本地缓存,如果想要重新发布则清除缓存后重新同步即可。
elog clean

恭喜你完成了博客的发布 🥰。
五、Web同步页面搭建
💡 每次同步文章都要手动执行同步命令,而且我的elog搭建在公网服务器,因此每次都要先连接到服务器终端,再输入命令,显得有些繁琐。因此我写了一个可以Web页面,让你可以在浏览器中随时随地进行文章的同步。
5.1 代码下载
去我GitHub仓库下载:elog_web
其中会有三个文件,app.py,config.ini,requirements.txt ,需要在config.ini 中配置相关的信息:
[ssh]
host = yourip # 你安装elog的服务器ip
username = yourname # 你安装elog的服务器用户名
password = yourpassword # 你安装elog的服务器密码
[Paths] # elog文件夹目录的绝对路径
elog_path = /root/Custom_Script/Notion-Halo/elog
[flask]
host = 0.0.0.0 # 默认0.0.0.0,如果你只想让特定机器或者ip访问,改为自定义ip即可
port = 5000 # 服务运行端口
5.2 部署与运行
💡 我的服务器用的是1panel,我以1panel进行演示,其他面板自行类比,或者自己安装python环境手动运行。
- 在服务器的可访问位置创建一个文件夹,将三个文件放进去。
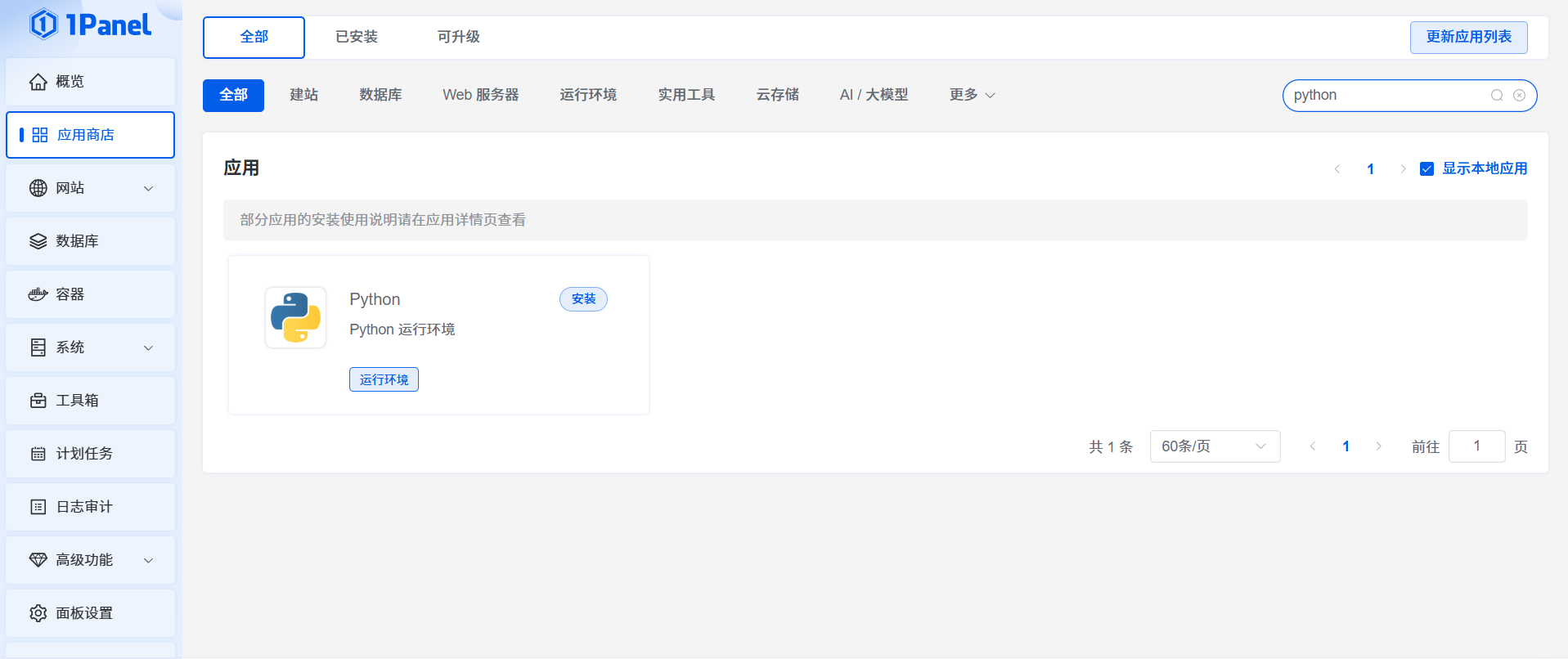
- 在1Panel应用商店安装Python运行环境。

- 创建运行脚本
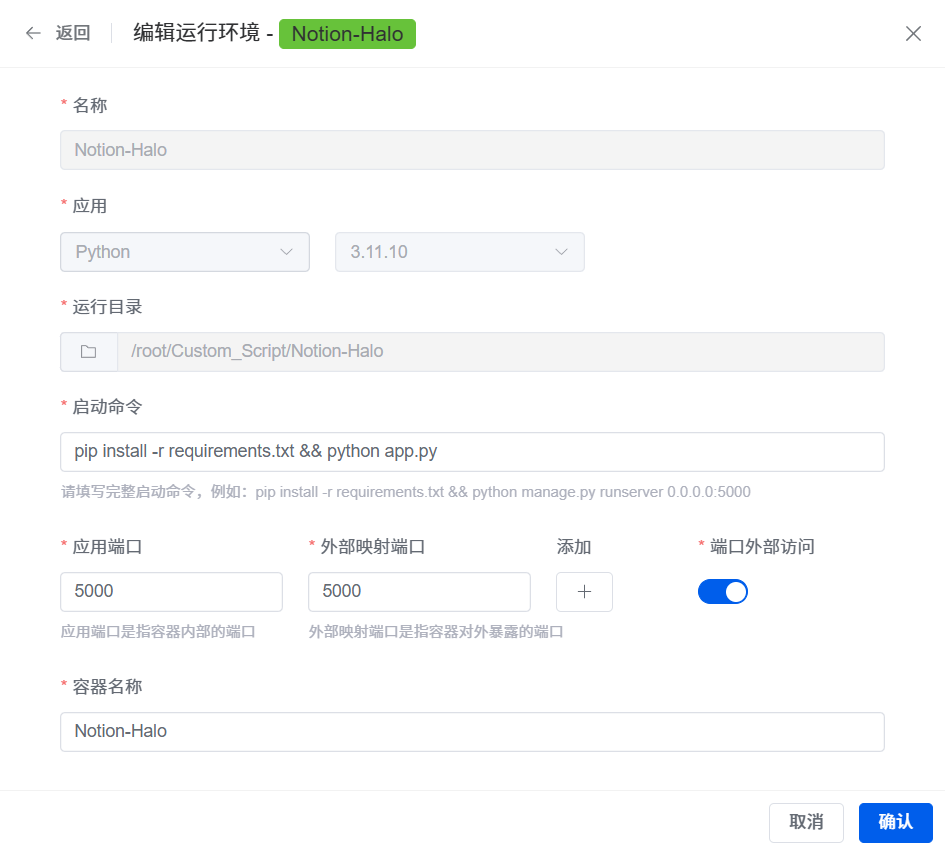
📢 在网站-运行环境中,选择Python,然后
创建运行环境,按照下图所示进行编辑。其中运行目录为app.py文件所在的目录,应用端口为config.ini文件中设置的端口,外部映射端口为你在浏览器想访问的端口。

- 启动

- 访问Web页面
📢 使用
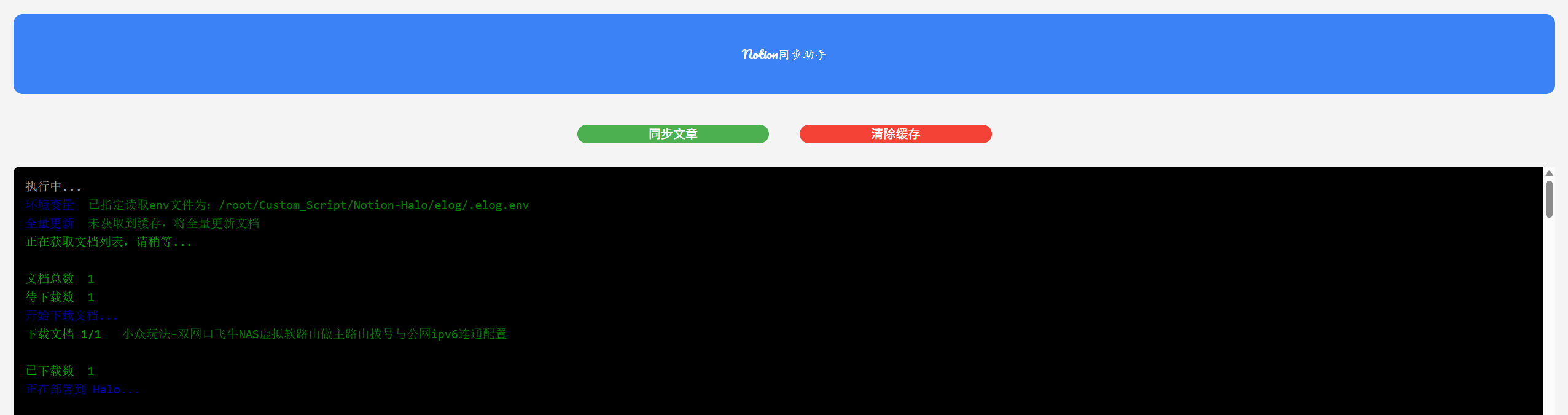
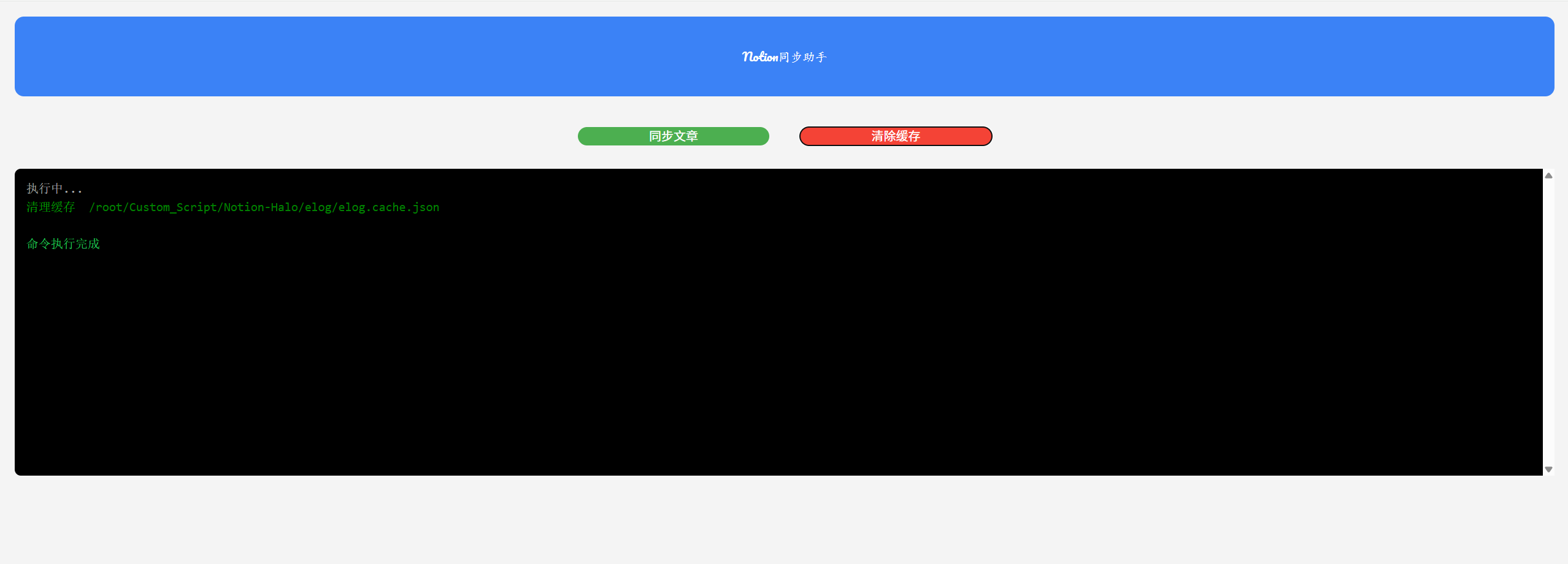
IP:Port访问Web页面,并检查相应的功能是否可用。



恭喜你,成功使用Web端完成了文章发布 🥰。
- 感谢你赐予我前进的力量